Nov
22
Building a Raspberry Pi 3/4/5 Baby Monitor
17 min read
Nov
13
Why I Bought An Old Ass MacBook
15 min read
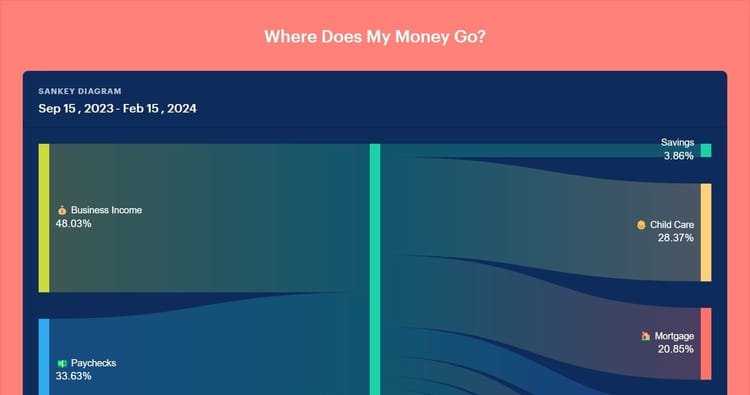
Feb
15
Monarch Money 3-Month Review
5 min read
Feb
05
Monitor Exports from Packages in Monorepos
4 min read
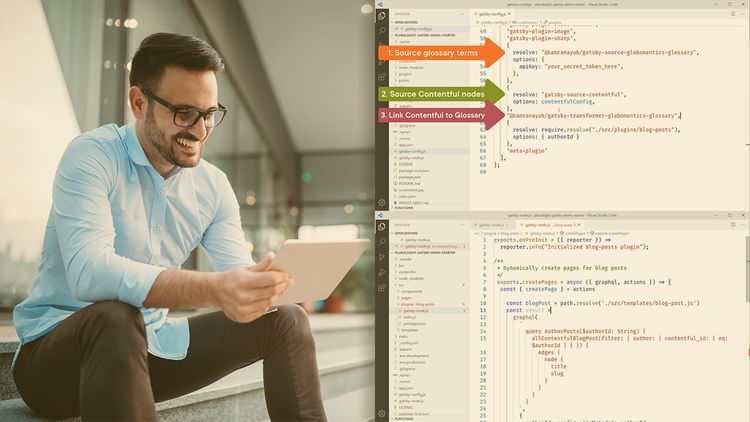
Jan
04
Overriding Specific Property Types Using Mapped and Conditional Types in TypeScript
6 min read